
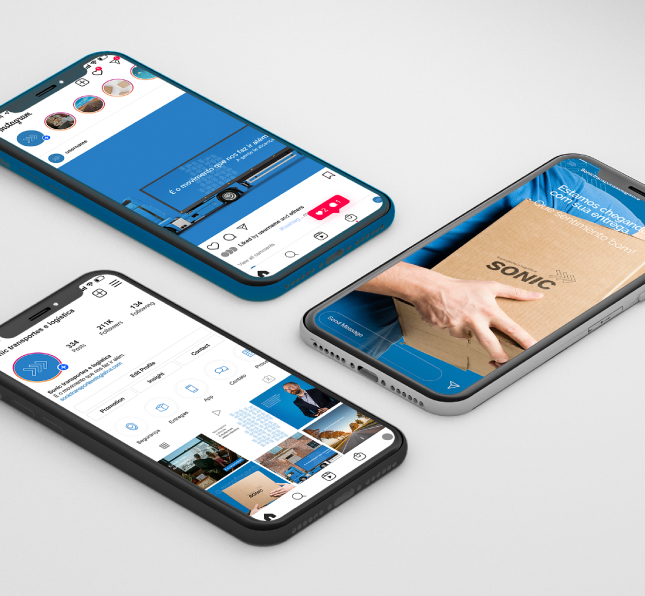
Sonic
Criação de identidade visual e direção de arte.

Golden Bear seguros
Captação de novos clientes
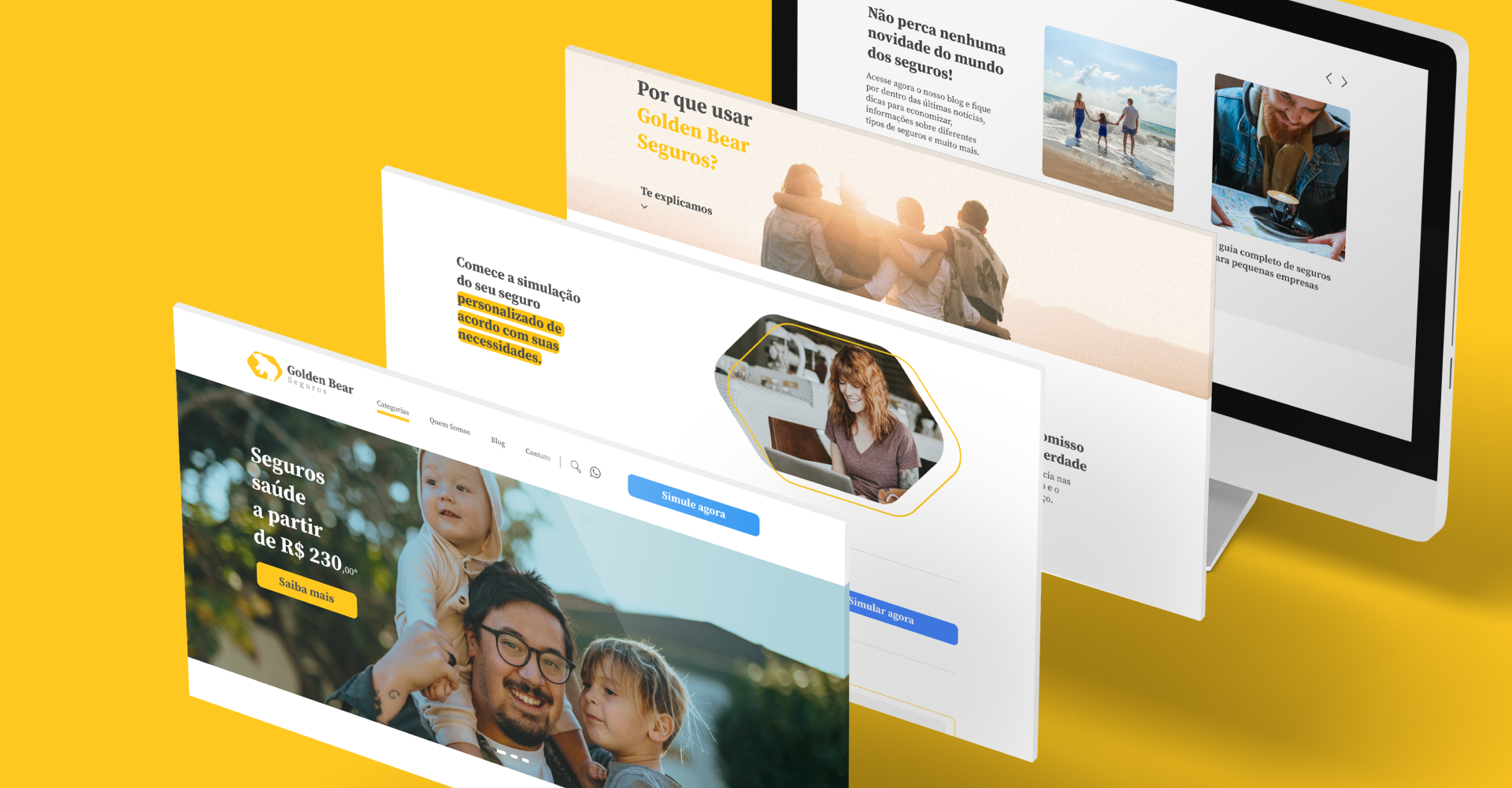
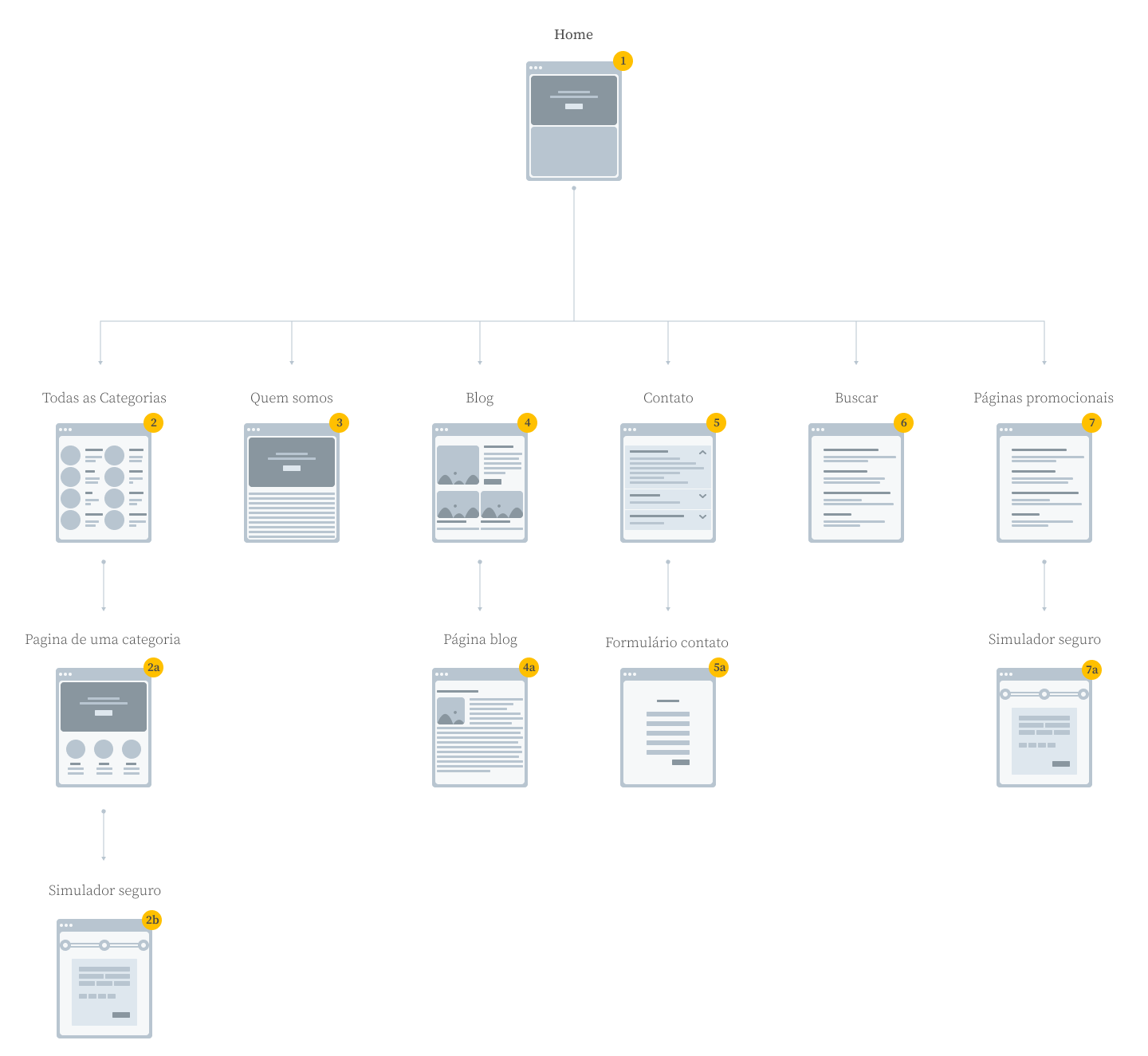
Criação de um site voltado para captação de leads e conhecimento de marca para novos clientes.
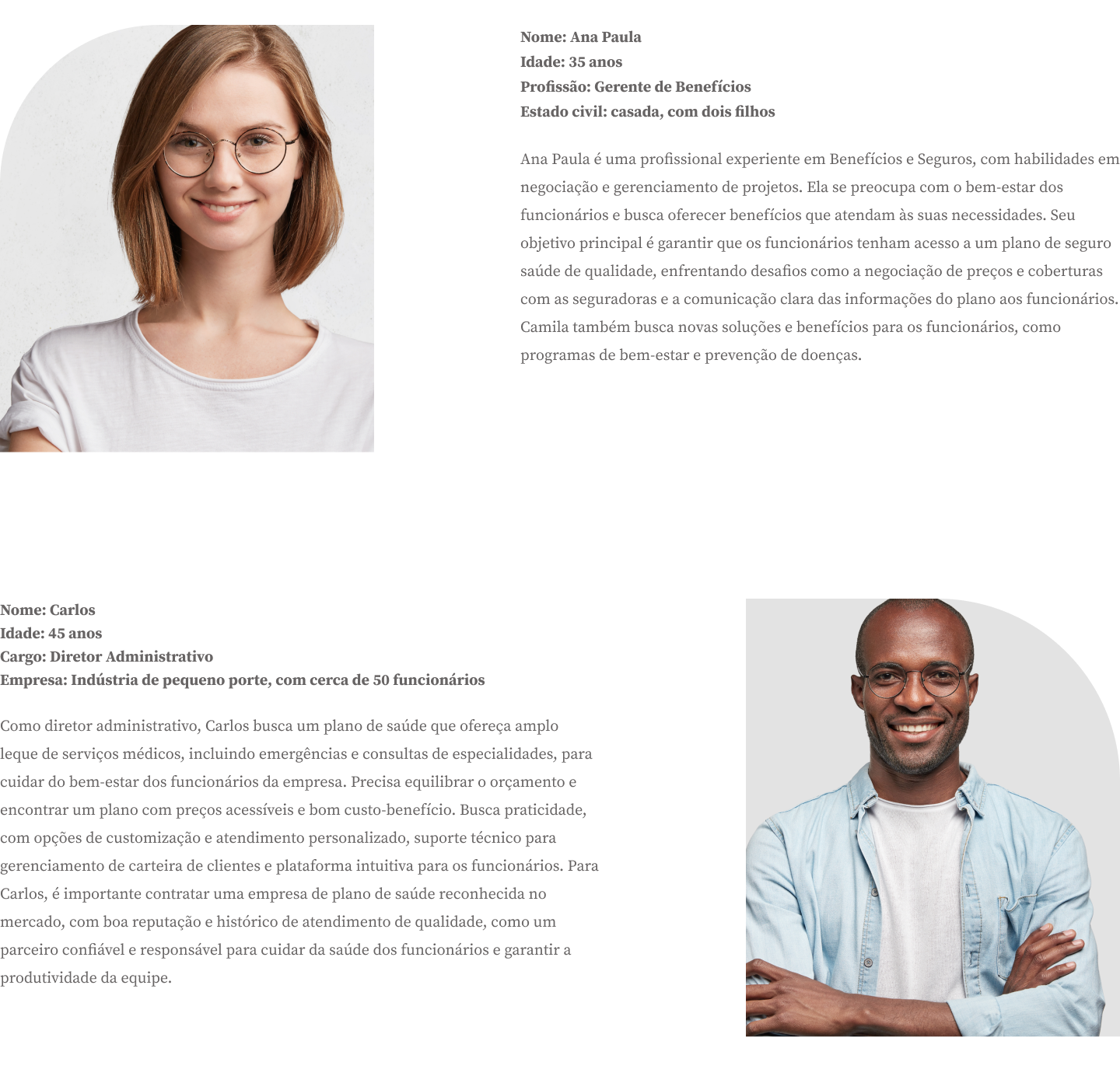
Product design
- User Experience (UX) Designer
- User Interface (UI) Designer
O Grupo Golden Bear Seguros é uma empresa com um legado familiar de 40 anos no setor de seguros. Ao longo de sua trajetória, a empresa sempre priorizou a consultoria em seguros de todos os ramos, atendendo às necessidades de seus clientes de forma personalizada e eficiente.
A Golden Bear está passando por um processo de reestruturação para se tornar uma empresa cada vez mais voltada ao ambiente digital. Esse movimento estratégico visa acompanhar as mudanças tecnológicas e comportamentais do mercado, com o objetivo de aumentar sua competitividade e expandir sua presença digital.

A Necessidade de se adequar ao comportamento dos consumidores, que estão cada vez mais presentes no ambiente digital. Com o aumento da concorrência, é preciso destacar-se de forma clara e consistente, tornando-se relevante e atraente para seu público-alvo.
A Golden Bear possui um site, porém, a captação de novos clientes e leads é baixa devido a problemas na estrutura e no layout do site. Esses problemas afetam a credibilidade e confiança da marca, além de dificultar a navegação do usuário.

As tendências recentes no mercado de seguros incluem o aumento da digitalização, o uso de tecnologia para avaliar riscos e a personalização de produtos para atender às necessidades específicas dos clientes. Além disso, a pandemia de COVID-19 também teve um impacto significativo no setor de seguros, levando a mudanças no comportamento do consumidor e nos tipos de produtos procurados.



Com base nas informações da análise de concorrência, entendemos melhor nossas forças e fraquezas em relação aos concorrentes. Desenvolvemos estratégias para melhorar nosso posicionamento no mercado e identificamos as estratégias e táticas dos concorrentes.
Layout e Design
Navegação e Usabilidade
Conteúdo
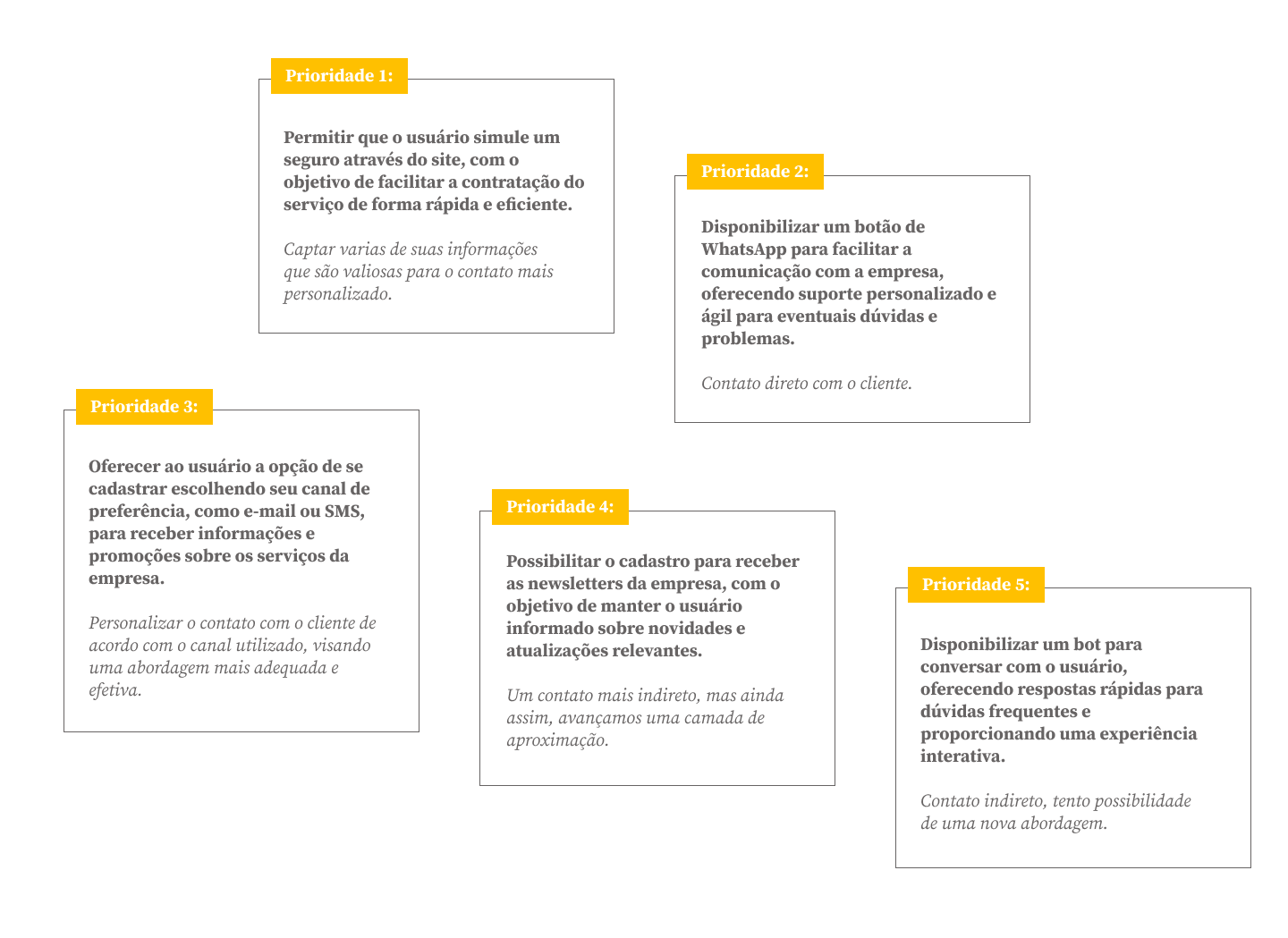
Cotação de Seguros



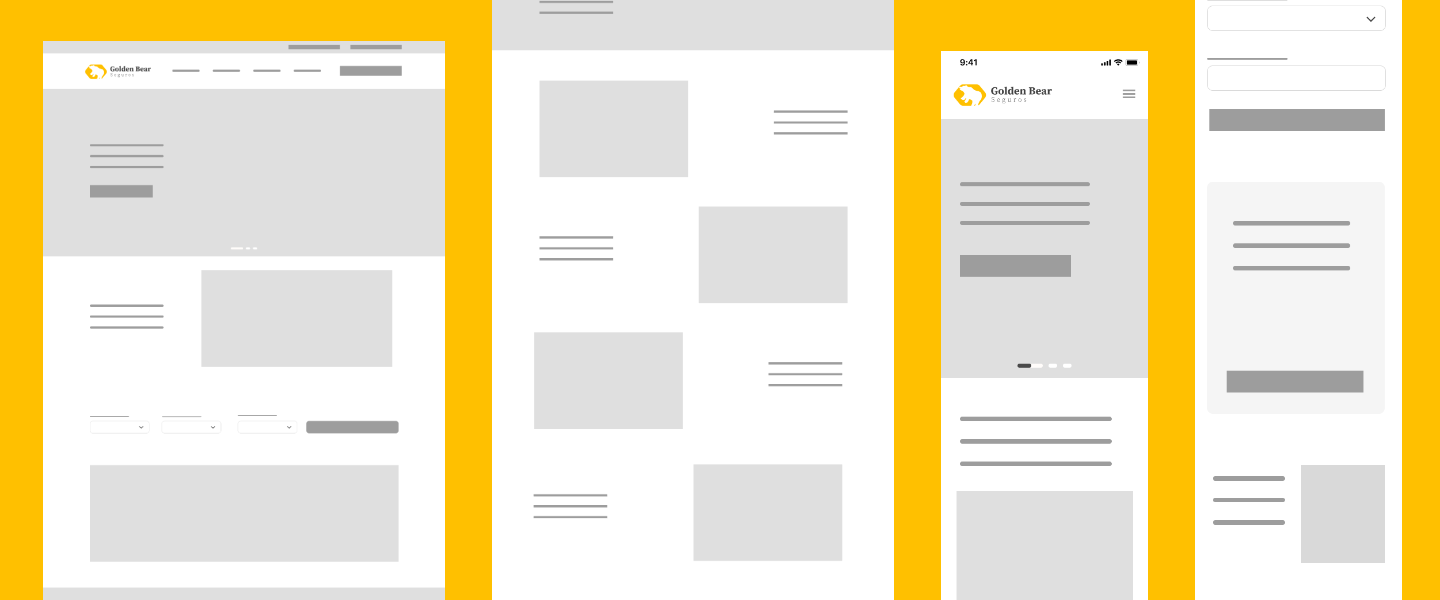
Versão desktop
Versão mobile
Criar um website não se resume apenas a criar uma interface visual atraente. É crucial definir objetivos claros e compreender profundamente os usuários para apresentar de forma clara e direta o que eles estão procurando, logo na primeira dobra, é fundamental conduzir o usuário para o objetivo desejado por meio de uma experiência de usuário intuitiva e agradável.
As métricas e o monitoramento de usuários são ferramentas essenciais para avaliar o desempenho do website e identificar oportunidades de melhoria. Ao compreender profundamente as métricas e analisar o comportamento dos usuários, é possível tomar decisões mais informadas e orientaras ao design para melhorar ainda mais a experiência do usuário.

Criação de identidade visual e direção de arte.

Criação de identidade visual e direção de arte.

Criação de identidade visual e direção de arte.