
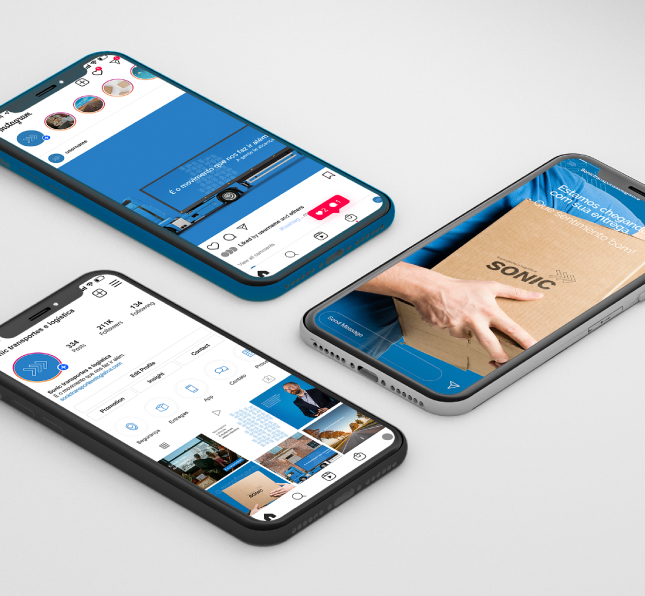
Sonic
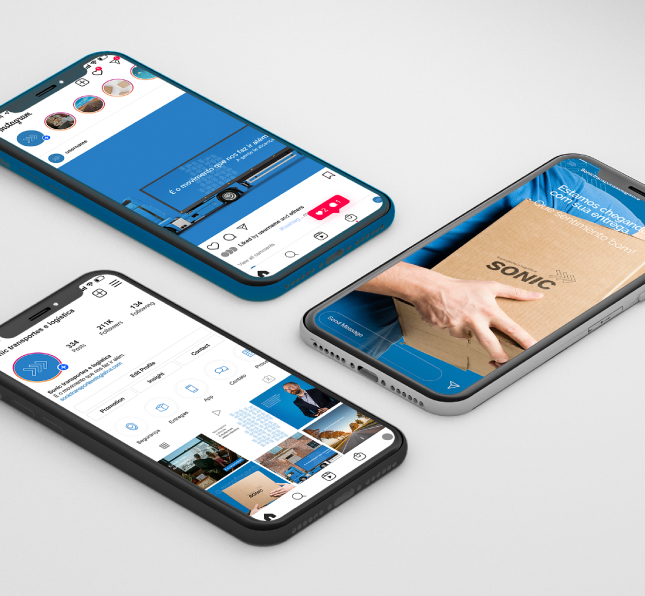
Criação de identidade visual e direção de arte.

Sonic - empresa especializada em transporte e logística.
Otimização de processos para aumentar a eficiência e reduzir o tempo de execução das tarefas.
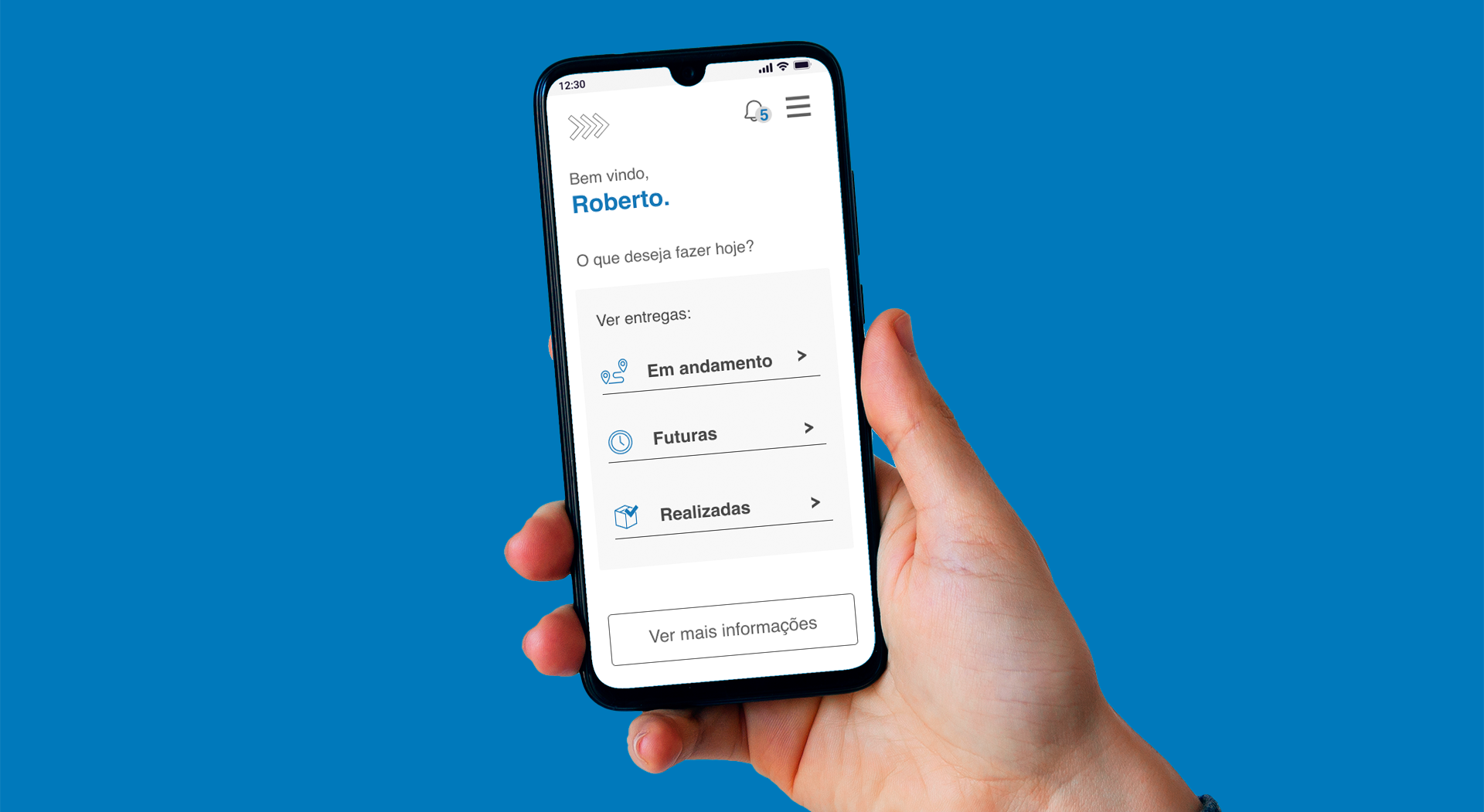
Aplicativo com design minimalista e navegação intuitiva, com foco em baixo consumo de memória e internet. O objetivo é proporcionar uma experiência de uso agradável e eficiente para os usuários.
Product design
- User Experience (UX) Designer
- User Interface (UI) Designer
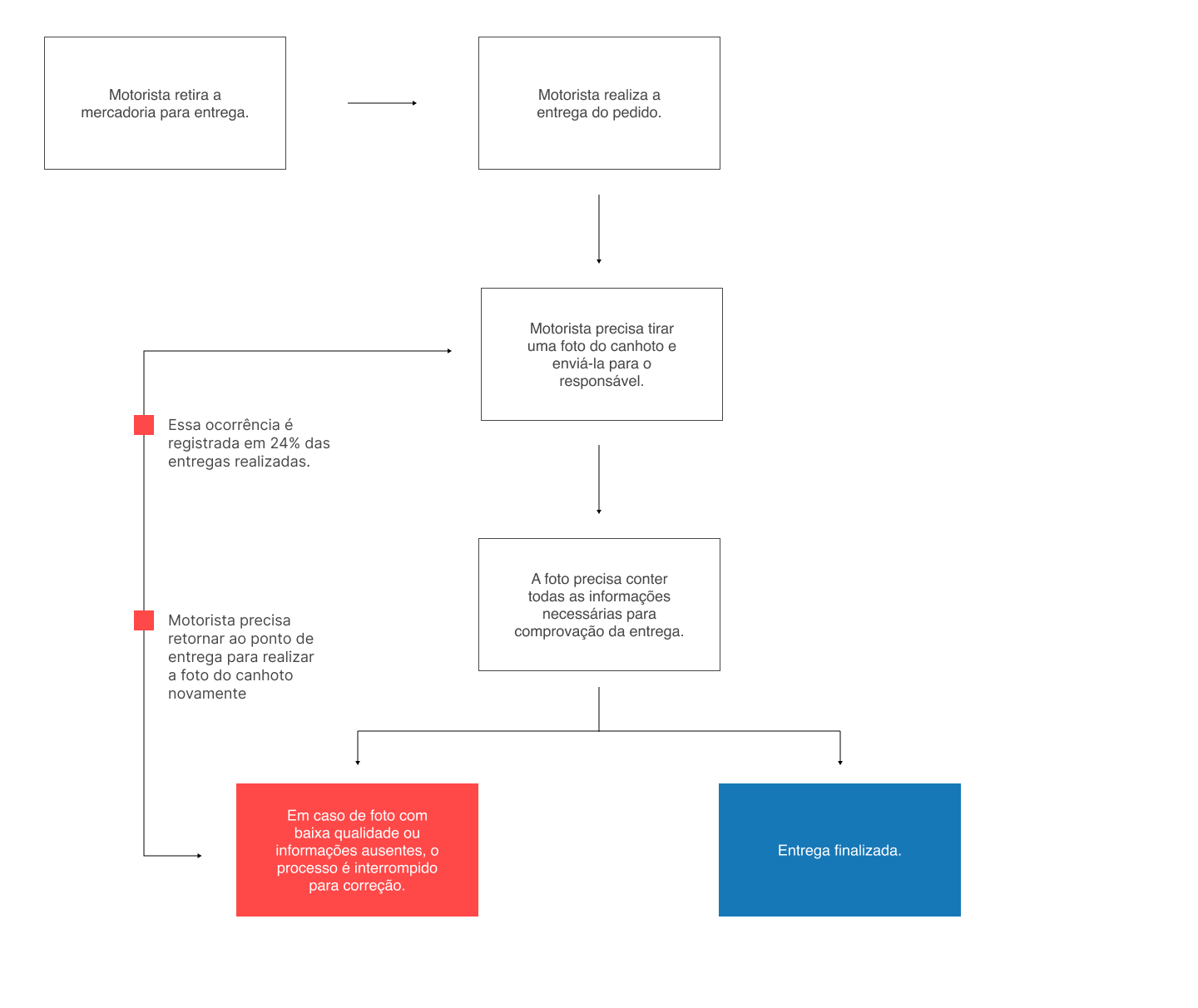
Para iniciar o projeto, foi necessário entender todas as etapas da jornada de entrega, observando o que ocorria e o que influenciava as possibilidades de erro. Analisamos qual era o problema e como os usuários viam e lidavam com essa questão.

A implementação de um aplicativo tecnológico para padronizar a entrega de imagens de canhoto irá beneficiar tanto os motoristas quanto a empresa, eliminando possíveis erros no processo de confirmação das entregas.
Durante o processo de desenvolvimento, o foco principal foi compreender as necessidades dos usuários, os motoristas, que irão utilizar o aplicativo em sua rotina diária, pensando nisso, buscamos criar uma solução intuitiva e eficiente para o registro de imagens de canhoto.
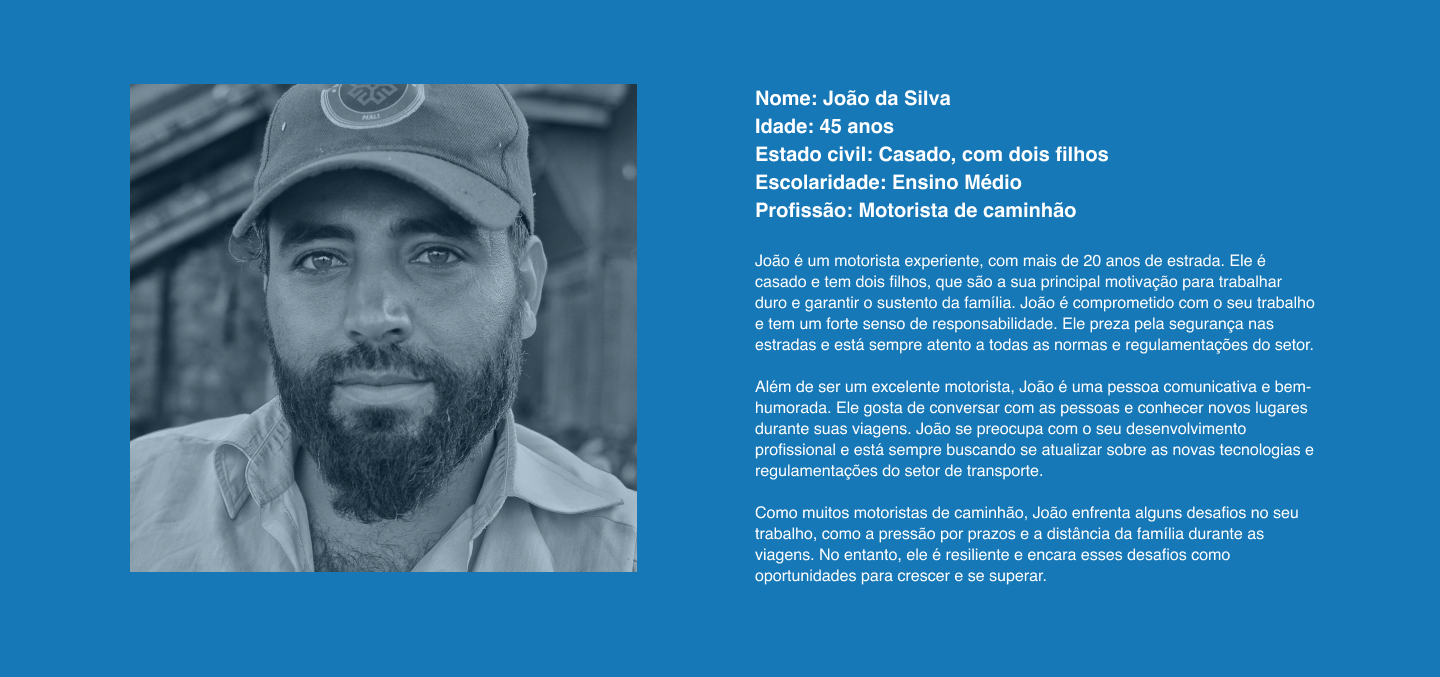
O perfil do caminhoneiro no mercado de fretes evoluiu significativamente nos últimos anos. Antes, a profissão era passada de pai para filho, com um aprendizado básico e uma ideia romantizada da liberdade que a estrada proporciona. O mercado se tornou mais competitivo e atualmente, o motorista precisa ser altamente capacitado e adaptável às inovações, exigindo treinamentos.(fonte: Pesquisa CNT, realizada com 1.066 caminhoneiros
Utilizando as informações levantadas, construímos uma persona que representa os principais usuários do nosso aplicativo.

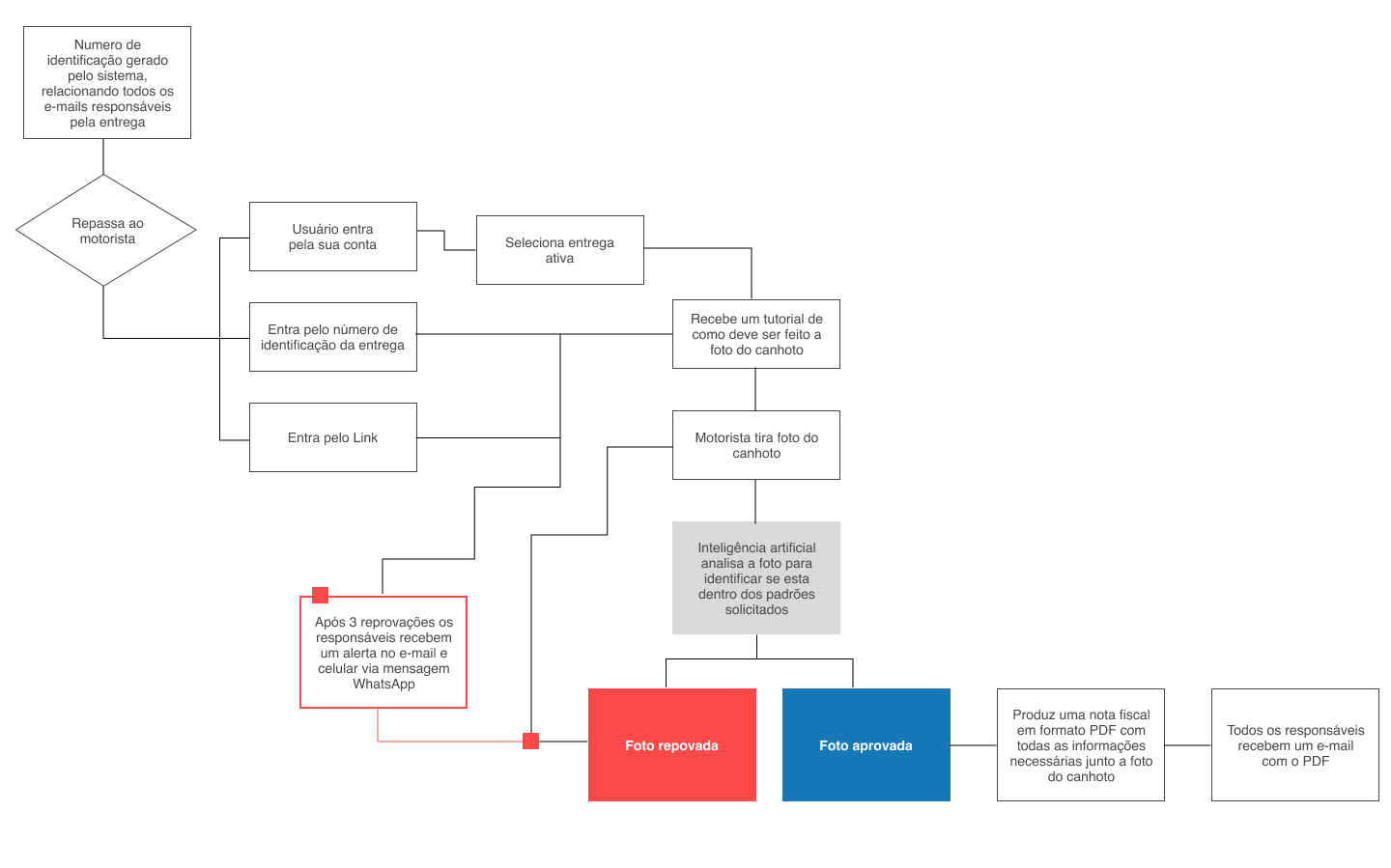
Neste fluxograma, foi definido o caminho que o usuário deve seguir para subir uma imagem de acordo com os padrões solicitados. Incluímos um alerta para o caso de o usuário não conseguir subir a imagem dentro desses padrões, garantindo que ele seja devidamente orientado em todas as etapas do processo.

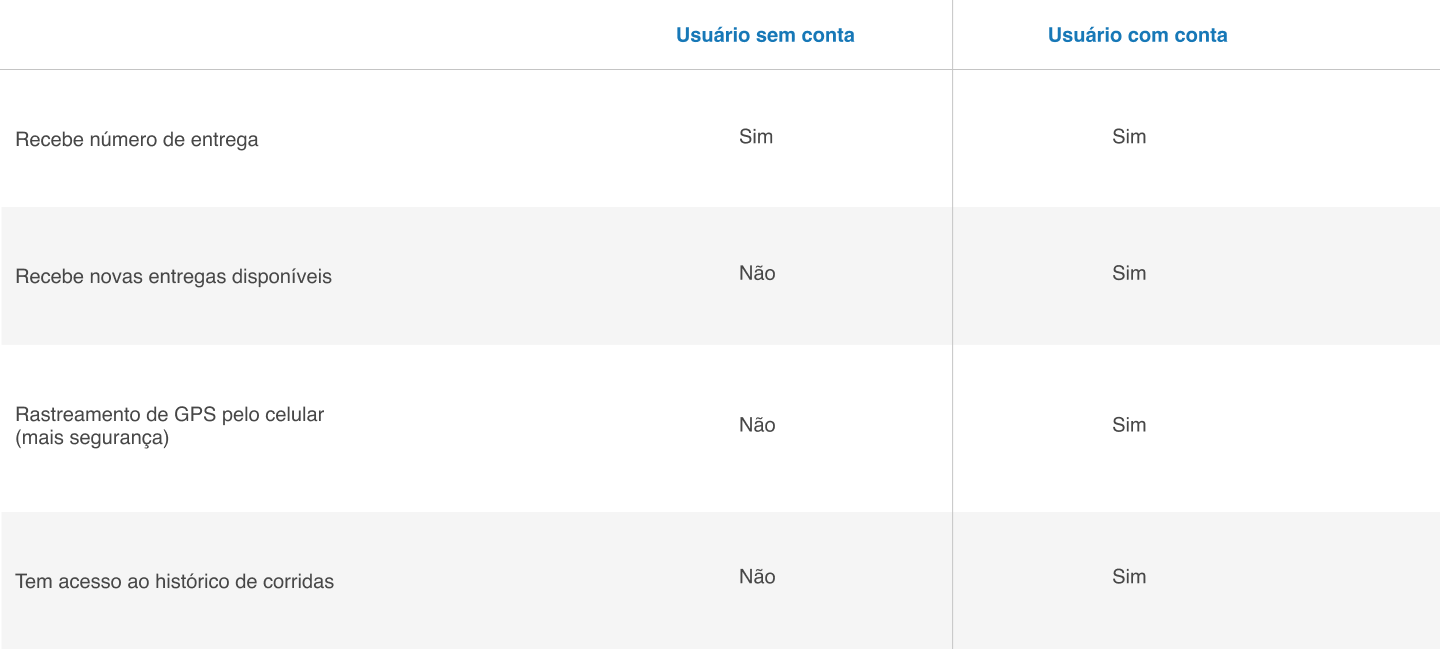
Decidimos criar três opções de acesso ao aplicativo: com, por meio do número de entrega ou pelo link. Quando o usuário faz login, algumas funcionalidades adicionais são disponibilizadas, ampliando ainda mais as possibilidades de uso do aplicativo.

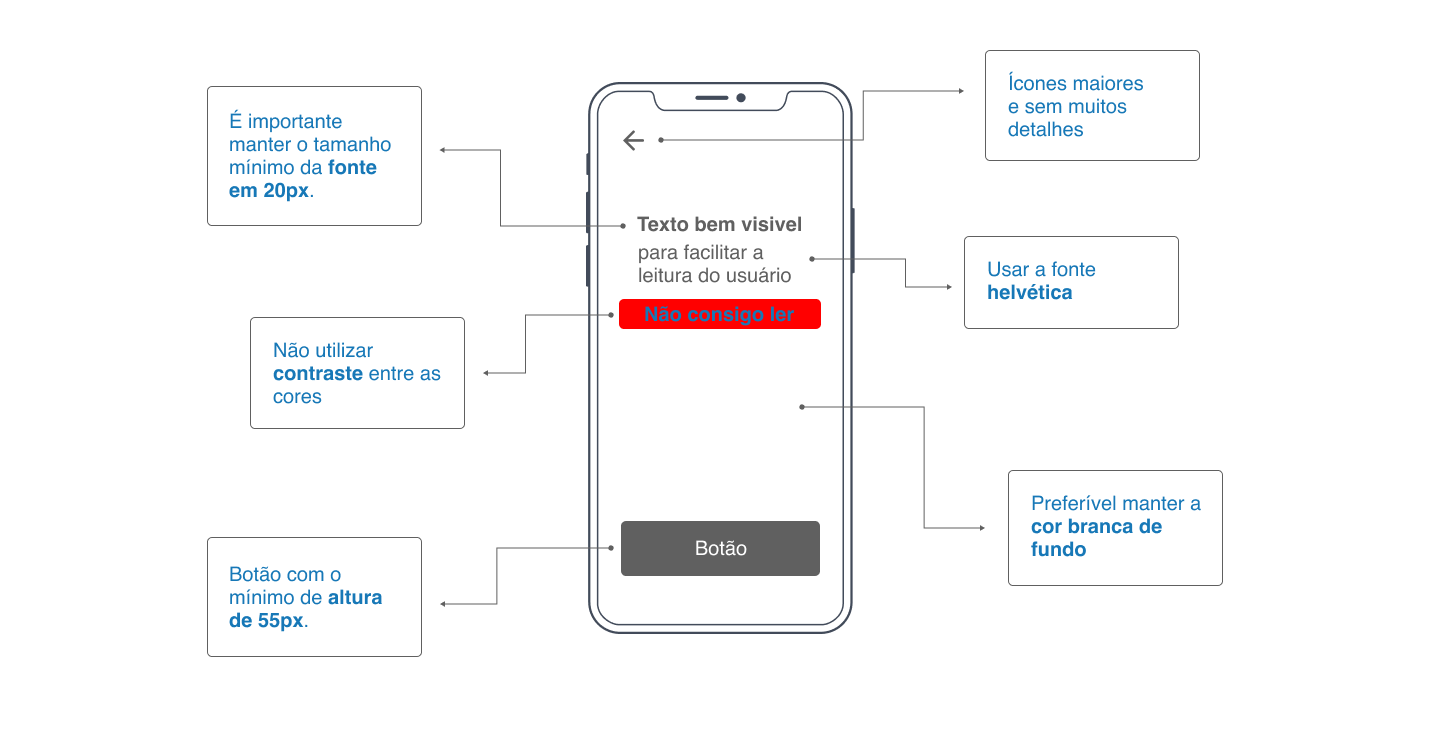
Considerando que a maioria dos usuários deste projeto possui uma faixa etária mais avançada, é imprescindível que sejam definidos alguns elementos de design que possam tornar a navegação mais acessível e intuitiva, antes mesmo da criação do wireframe e protótipo.


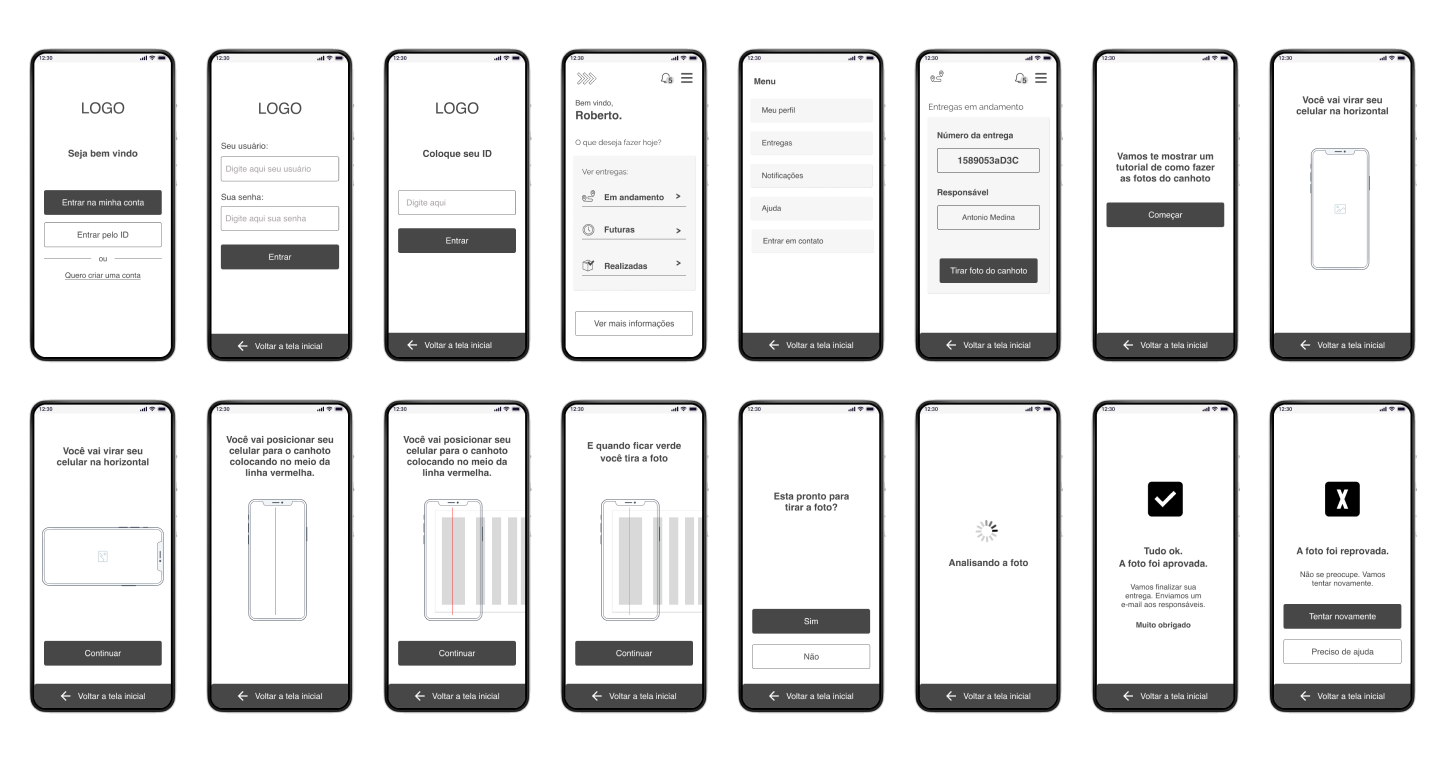
Estabelecemos um fluxo de usuário que permita que as etapas necessárias sejam concluídas até atingir o objetivo desejado de maneira intuitiva.
Clique aqui para ver no figma.Aprendi que compreender as necessidades e expectativas do usuário é fundamental para a criação de um design eficiente. Ao definir criteriosamente os elementos de design para atender essas necessidades, consegui criar uma experiência mais intuitiva e positiva para o usuário. A proximidade e o diálogo constante com o usuário durante todo o processo de desenvolvimento nos ajuda a entender melhor a proposta do projeto e as soluções ideais para alcançar os objetivos desejados. Compreender o usuário é uma lição essencial para um design bem-sucedido.

Criação de identidade visual e direção de arte.

Criação de identidade visual e direção de arte.

Criação de identidade visual e direção de arte.